0 Uniqx Transparent 2.0 design .:: C B I::.
Sabtu, 31 Maret 2012
0 Memasang widget Gamabar Kamera CCTV
copy code di bawah ini trus letakkan code ini di edi HTML / Java Script
<script language="JavaScript" src="http://js4you.googlecode.com/files/cctv.js" type="text/javascript"> </script> <script language="JavaScript" type="text/javascript"> cot("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgWBsVGFHtUrCtwKrOojB0QC3tswB829xXT4SYYXIWJKJyJhHZegPzVk2Y5OmWxx15TM32dJ9IWBsQmTqyqu0jYmocmBifDIHuhnhjkthS3cW7UG-h5mBqjXCvxne_G-uY4c9v8SFY_FN4/s1600/cctv.gif")</script>
selesai deh...
jangan lupa Comen nya Ya Sobat...
<script language="JavaScript" src="http://js4you.googlecode.com/files/cctv.js" type="text/javascript"> </script> <script language="JavaScript" type="text/javascript"> cot("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgWBsVGFHtUrCtwKrOojB0QC3tswB829xXT4SYYXIWJKJyJhHZegPzVk2Y5OmWxx15TM32dJ9IWBsQmTqyqu0jYmocmBifDIHuhnhjkthS3cW7UG-h5mBqjXCvxne_G-uY4c9v8SFY_FN4/s1600/cctv.gif")</script>
selesai deh...
jangan lupa Comen nya Ya Sobat...
Anda mungkin juga meminati:
0 Uniqx Transparent Version 1.0 design by ibr
Jumat, 30 Maret 2012
iposkan oleh ryan - C B I - di 00:24 Kirimkan Ini lewat Email BlogThis! Berbagi ke Twitter Berbagi ke Facebook
0 Membuat Pesan Selamat Datang Di Blog versi 2
Rabu, 28 Maret 2012
Label:
di poskan oleh Ryan
Bedanya yang ini pengunjung bisa memasukkan namanya di pesan selamat datang
udahlah jangan banyak bacot langsung aja ..- 1. login ke blogger >Klik rancangan
- 2. klik tambah gadget
- 3. Klik HTML/JavaScript
<script quality='high' type='text/javascript'>
var name = prompt("selamat datang di blog ane nama kamu siapa???", "isi nama kamu disini ");
alert("waaahh nama yang bagus Salam kenal ya "+name)
//</script>
ganti yang bewarna merah dengan pesan sobat !!!
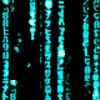
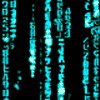
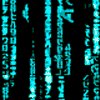
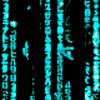
0 "Cara Pasang Template Matrix"
Selasa, 27 Maret 2012
Label:
.::C B I.::,
di poskan oleh Ryan
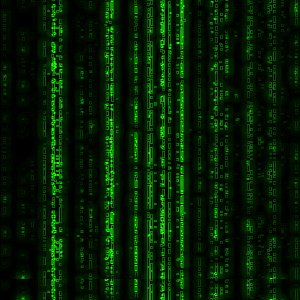
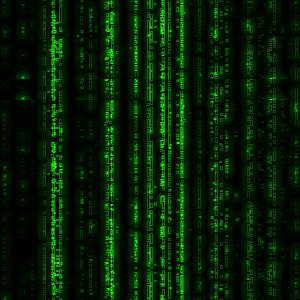
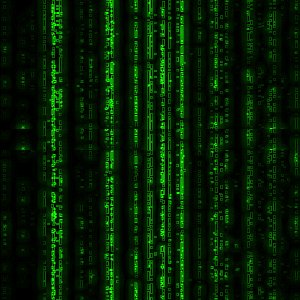
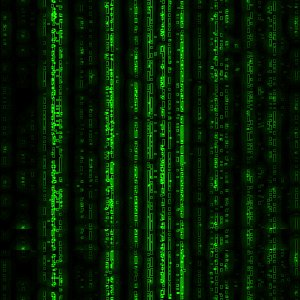
Oke...postingan artikel kali ini cara pasang background The Matrix yang unik dan atraktif. Background The Matrix ini tersedia dalam berbagai image yang sudah saya persiapkan. Sobat blogger tinggal pilih imagenya kemudian tinggal pasang kode CSS-nya di blog sobat. Caranya gampang ga perlu ribet n pusing...
Sebelum sobat blogger mencoba trik kali ini ada baiknya membuat backup template blog sobat terlebih dahulu untuk menghindari hal-hal yang tidak diinginkan.
Cara Pemasangan
- Login ke blog sobat.
- Klik "Design" kemudian klik "Edit HTML".

Cari kode </Head> kemudian copy-paste kode CSS di bawah ini diatas </Head>.
-----------------------------------------------------------------------------------------------------------------------------------------------------<style type="text/css">
body{
background:url(https://lh5.googleusercontent.com/-F5UfAsRs24I/Ts0uwOoH7QI/AAAAAAAAAf4/UQXNleByOcE/s800/monozcore_blogspot_com_redmatrix.gif) repeat center center fixed black;
}
</style>
-----------------------------------------------------------------------------------------------------------------------------------------------------
- 0-1-1 Matrix

https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjrHJ2n2iA6mnUTdmelMxWY4DzvlBsJKAKoKqeMD2PR2uTZhksuMK2WDCAES1OIVcG2zbYuxw7ppsw_rYa9p9pDeUKe4RGb7qlrTgMcsxVGGtiyCFRH5HptsLXcHXUWeed6BV_gJmZGJyM/s1600/0_1_1.gif - Black Red Matrix

- https://lh6.googleusercontent.com/-oIKDL5K_Jus/Ts32BmE64MI/AAAAAAAAAgI/QncRScTidN8/s800/black_red_matrix.gif
- Blue Matrix 1

- https://lh3.googleusercontent.com/-bf_x-yTTHjQ/Ts32HIlpUJI/AAAAAAAAAgQ/WctrlVSdVXI/s800/bluematrix.gif
- Blue Matrix 2

- https://lh6.googleusercontent.com/-wnxb6Bv75j8/Ts32HR4rlOI/AAAAAAAAAgU/ubCAT0zE3hA/s800/bluematrix2.gif
- Green Matrix

- https://lh4.googleusercontent.com/-yEVdif3Bi_U/Ts32PtuIGBI/AAAAAAAAAgo/Ce1ujGXZ6RE/s800/matrix.gif
- Red Matrix

- https://lh5.googleusercontent.com/-F5UfAsRs24I/Ts0uwOoH7QI/AAAAAAAAAf4/UQXNleByOcE/s800/monozcore_blogspot_com_redmatrix.gif
- Blue Matrix
Blue Matrix
- https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYo1J01hW3oEJypK-hfeywT9indaS5KtwlhHcA5k7Qfc_tE3d8U80ewoD10kvTuEAjuDnsR-bYUtbzhMKDgg1GUuWqkyDxl1vaBlIoisXWsY0zemxHgP7I7eGb69POlWMTQkcKyEx-rb0/s800/matrix.gif
Wuiiihhh...cape juga ngetiknya...oke selamat mencoba aja dech... Salam Vampnest blog
0 Widget animasi kartun lucu untuk blog
Sabtu, 24 Maret 2012
Widget animasi kartun lucu untuk blog wordpress , blogspot, blogdetik
Berikut ini adalah widget animasi lucu berupa animasi kartun lucu yang bisa dipasang di pojok blog wordpress , blogspot, blogdetik
Untuk menampilkan animasi di pojok blog, cukup copy salahsatu script yang tersedia di awah ini kemudian masukkan ke dalam gadget html/javascript (untuk pengguna blog blogspot). Atau masukkan ke dalam widget text/html untuk pengguna blog wordpress /blogdetik.
Jika kesulitan bisa lihat panduannya disini widget animasi blog
1. Pintu

Script:
2. Teriak

Script animasi :
3. Terkurung

Script :
4. Sincerely

Script:
5. Menangis

Script:
6. Piala

Script :

Script:
8. Tawon

Script:
9.Kipas

Script :
10.Telur menetas

Script:
11.Ayam bertelur

Script:
12.Beruang

Script:
13. Kucing
14.Gawang

Script :
Untuk menampilkan animasi di pojok blog, cukup copy salahsatu script yang tersedia di awah ini kemudian masukkan ke dalam gadget html/javascript (untuk pengguna blog blogspot). Atau masukkan ke dalam widget text/html untuk pengguna blog wordpress /blogdetik.
Jika kesulitan bisa lihat panduannya disini widget animasi blog
1. Pintu
Script:
<div style="position: fixed; bottom: 0px; left: 0px;width:110px;height:130px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/000203D1.gif" title="Click to get more." /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget Animasi</a></center></small></div>
2. Teriak
Script animasi :
<div style="position: fixed; bottom: 0px; left: 0px;width:110px;height:130px;"> <a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/00020309.gif" title="Click to get more." /></a> <small><center><a href="http://www.komputerseo.com" target="_blank">Widget Animasi</a></center></small></div>
3. Terkurung
Script :
<div style="position: fixed; bottom: 0px; left: 10px;width:80px;height:100px;"> <a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/0002020A.gif" title="Click to get more." /></a> <small><center><a href="http://www.komputerseo.com" target="_blank">Widget</a></center></small></div>
4. Sincerely
Script:
<div style="position: fixed; bottom: 0px; left: 10px;width:180px;height:80px;"> <a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/000201C3.gif" title="Click to get more." /></a> <small><center><a href="http://www.komputerseo.com" target="_blank">Widget Animasi</a></center></small></div>
5. Menangis
Script:
<div style="position: fixed; bottom: 0px; left: 0px;width:110px;height:130px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/00020461.gif" title="Click to get more." /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget Animasi</a></center></small></div>
6. Piala
Script :
<div style="position: fixed; bottom: 0px; left: 0px;width:110px;height:130px;"> <a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/0002068C.gif" title="Click to get more." /></a> <small><center><a href="http://www.komputerseo.com" target="_blank">Widget Animasi</a></center></small></div>7. Sundul bola
Script:
<div style="position: fixed; bottom: 0px; left: 0px;width:125px;height:150px;"> <a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/000203CF.gif" title="Click to get more." /></a> <small><center><a href="http://www.komputerseo.com" target="_blank">Widget Animasi</a></center></small></div>
8. Tawon
Script:
<div style="position: fixed; bottom: 0px; left: 10px;width:100px;height:130px;"> <a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/0002048F.gif" title="Click to get more." /></a> <small><center><a href="http://www.komputerseo.com" target="_blank">Widget</a></center></small></div>
9.Kipas
Script :
<div style="position: fixed; bottom: 0px; left: 10px;width:100px;height:130px;"> <a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/000203E0.gif" title="Click to get more." /></a> <small><center><a href="http://www.komputerseo.com" target="_blank">Widget</a></center></small></div>
10.Telur menetas
Script:
<div style="position: fixed; bottom: 0px; left: 10px;width:100px;height:130px;"> <a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/00020540.gif" title="Click to get more." /></a> <small><center><a href="http://www.komputerseo.com" target="_blank">Widget</a></center></small></div>
11.Ayam bertelur
Script:
<div style="position: fixed; bottom: 0px; left: 10px;width:100px;height:130px;"> <a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/00020541.gif" title="Click to get more." /></a> <small><center><a href="http://www.komputerseo.com" target="_blank">Widget</a></center></small></div>
12.Beruang
Script:
<div style="position: fixed; bottom: 0px; left: 10px;width:100px;height:100px;"> <a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/00020486.gif" title="Click to get more." /></a> <small><center><a href="http://www.komputerseo.com" target="_blank">Widget</a></center></small></div>
13. Kucing
14.Gawang
Script :
<div style="position: fixed; bottom: 0px; left: 0px;width:155px;height:130px;"> <a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/00020686.gif" title="Click to get more." /></a> <small><center><a href="http://www.komputerseo.com" target="_blank">Widget Animasi</a></center></small></div>
0 Cara memasang widget animasi islami
Label:
di poskan oleh Ryan
yah.. buat teman2 baik yang memiliki blOg di wORdpRess maupun blOgspOt, jika ingin menampilkan widget islami, bisa melihat di blOg saya yang itu dan cOpy paste cOde yang disediakan.
semOga beRguna..
semOga beRguna..
hmmm… mau bikin widget apalagi yah???

UPDATE:
0 Cara pasang animasi upi dn kawan-kawan
<img height=’50′ src=’http://i550.photobucket.com/albums/ii403/Aditx/ehsan02.gif’>
Gambar.3

<img height=’50′ src=’http://i550.photobucket.com/albums/ii403/Aditx/fizi01.gif’>
Gambar.4

<img height=’50′ src=’http://i550.photobucket.com/albums/ii403/Aditx/ipin01.gif’>
Gambar.5

<img height=’50′ src=’http://i550.photobucket.com/albums/ii403/Aditx/ipin02.gif’>
Gambar.6

<img height=’50′ src=’http://i550.photobucket.com/albums/ii403/Aditx/kakros01.gif’>
Gambar.7

<img height=’50′ src=’http://i550.photobucket.com/albums/ii403/Aditx/kakros02.gif’>
Gambar.8

<img height=’50′ src=’http://i550.photobucket.com/albums/ii403/Aditx/mail01.gif’>
Gambar.9

<img height=’50′ src=’http://i550.photobucket.com/albums/ii403/Aditx/upin01.gif’>
Gambar.10















































